Als IT-Experte werde ich oft gefragt, warum Illustrator-Bilder in Photoshop verpixeln. Dafür gibt es einige Gründe, aber der häufigste ist, dass das Dateiformat nicht richtig konfiguriert ist. Wenn Sie eine Illustrator-Datei speichern, haben Sie die Möglichkeit, sie als .ai- oder .eps-Datei zu speichern. Wenn Sie die Datei in Photoshop verwenden möchten, müssen Sie sie als .ai-Datei speichern. Der zweite Grund, warum Illustrator-Bilder in Photoshop verpixeln, liegt in der Art und Weise, wie die beiden Programme mit Anti-Aliasing umgehen. Anti-Aliasing ist eine Methode zum Glätten gezackter Kanten auf Bildern. Illustrator verwendet eine Methode namens Subpixel-Anti-Aliasing, die gut für Vektorgrafiken funktioniert, aber nicht so sehr für Bitmap-Bilder. Photoshop hingegen verwendet eine Methode namens Full-Pixel-Anti-Aliasing, die besser für Bitmap-Bilder geeignet ist. Der dritte Grund, warum Illustrator-Bilder in Photoshop verpixeln, liegt in der Art und Weise, wie die beiden Programme mit Transparenz umgehen. Wenn Sie eine Illustrator-Datei als .ai-Datei speichern, bleibt die Transparenz erhalten. Wenn Sie es jedoch als .eps-Datei speichern, wird die Transparenz reduziert. Das bedeutet, dass alle Bildbereiche, die in Illustrator transparent waren, in Photoshop undurchsichtig sind. Der vierte und letzte Grund, warum Illustrator-Bilder in Photoshop verpixeln, liegt darin, dass Photoshop nicht dieselben Farbmodi wie Illustrator unterstützt. Illustrator unterstützt die Farbmodi RGB, CMYK und Graustufen. Photoshop unterstützt nur RGB und Graustufen. Wenn Sie also versuchen, ein CMYK-Bild in Photoshop zu öffnen, wird es in RGB konvertiert, was zu Farbverschiebungen führen kann. Da haben Sie es also: vier Gründe, warum Illustrator-Bilder in Photoshop verpixeln. Wenn Sie dieses Problem haben, stellen Sie sicher, dass Sie Ihre Illustrator-Dateien als .ai-Dateien speichern, und überprüfen Sie die Einstellungen für Transparenz und Farbmodus, bevor Sie die Datei in Photoshop öffnen.
Illustrator eignet sich am besten zum Erstellen von Vektorgrafiken und Photoshop eignet sich am besten zum Erstellen von Rastergrafiken. Vektorgrafiken verwenden mathematische Berechnungen, um Kunstwerke zu erstellen. Das bedeutet, dass Vektorgrafiken ihre hohe Qualität bei einer Größenänderung nicht verlieren. Rastergrafiken verwenden Pixel, um ihre Bilder zu erstellen. Dies bedeutet, dass es seine Qualität verliert, wenn die Größe geändert wird. Vektorgrafiken eignen sich am besten für Grafiken, deren Größe an verschiedene Größen angepasst wird, insbesondere im Druck. Bitmap-Grafiken eignen sich am besten für Situationen, in denen das Bild auf dem Bildschirm angezeigt und nicht zu groß gestreckt wird. Da sowohl Illustrator als auch Photoshop ihre eigenen Stärken und Schwächen haben, müssen sie manchmal zusammen verwendet werden. Wenn ein Illustrator-Bild in Photoshop platziert wird, werden Sie möglicherweise überrascht sein. warum illustratorbilder in photoshop verpixelt sind .
![]()
In Photoshop verpixelte Illustrator-Grafik
Es gibt Zeiten, in denen Sie eine Illustration in Illustrator erstellen und sie dann in Photoshop einfügen. Wenn eine Illustration nicht die richtigen Eigenschaften hat, stellen Sie möglicherweise fest, dass eine gestochen scharfe Illustrator-Illustration in hoher Qualität in Photoshop verpixelt wird. Hier sind Möglichkeiten, wie Ihr Illustrator-Bildmaterial verpixelt werden kann und wie Sie dies verhindern können.
- Farbmodus
- Glättung
- Erlaubnis
- Kompressionsverfahren
Nachdem wir 4 häufige Gründe gesehen haben, sehen wir eine Methode, mit der Sie ein Bild in Photoshop platzieren können, um die Qualität beizubehalten.
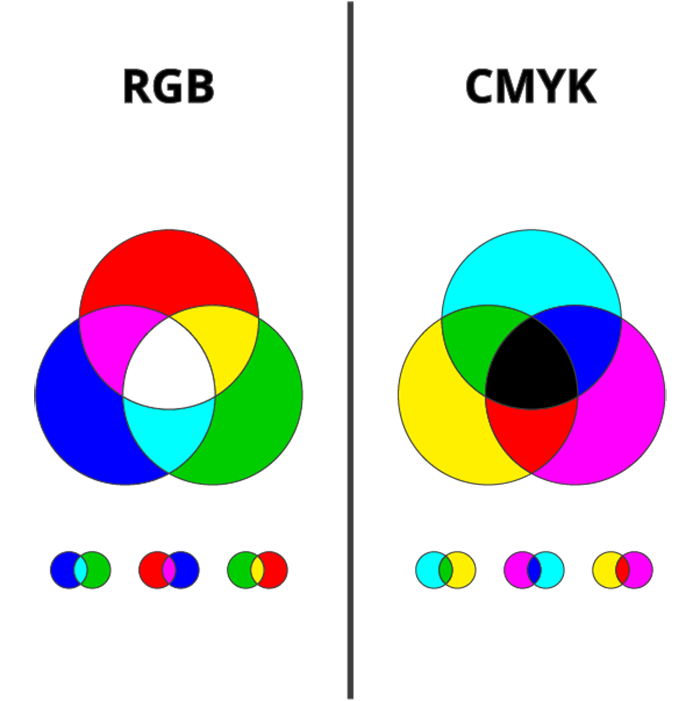
1] Farbmodus 
Wenn Sie eine Illustration in Photoshop und Illustrator erstellen, ist es wichtig, den Hauptzweck der Illustration zu kennen. Dies ist wichtig zu wissen, damit Sie den richtigen Farbmodus auswählen können. Zwei Farbmodi: Rot, Grün und Blau (RGB) sowie Cyan, Magenta, Gelb und Schwarz (CMYK). Der RGB-Farbmodus eignet sich am besten für Illustrationen, die auf dem Bildschirm angezeigt werden. Der RGB-Farbmodus bietet mehr Farboptionen und ist lebendiger. Dies bedeutet, dass es nicht sehr gut zum Drucken geeignet ist. Der CMYK-Farbmodus eignet sich am besten für Illustrationen, die zum Drucken verwendet werden. Der CMYK-Farbmodus weist weniger Farbvariationen auf und eignet sich besser zum Drucken. CMYK-Farben erscheinen auf Bildschirmen blasser.
Powershell-Downloaddatei
Da Sie gelernt haben, dass RGB am besten für die Anzeige auf Bildschirmen geeignet ist, wissen Sie jetzt, dass RGB auch am besten für Bitmap-Grafiken geeignet ist, die auch am besten für Bildschirme geeignet sind, da sie aus Pixeln bestehen und sich nicht zum Dehnen für große Drucke wie z. B. Vektoren eignen Grafik. . Das bedeutet, dass RGB und Raster am besten in Photoshop verwendet werden, während CMYK und Vektor am besten in Illustrator verwendet werden. Dies bedeutet nicht, dass sowohl Illustrator als auch Photoshop RGB und CMYK nicht verwenden können.
Das führt uns zu der Tatsache, dass, wenn Sie den falschen Farbmodus für eine Illustration in Illustrator verwenden und dann versuchen, sie in Photoshop zu platzieren, diese anfangen kann, blass und pixelig auszusehen. Wenn Sie vorhaben, ein Illustrator-Bild in Photoshop zu platzieren und es als Bitmap darstellen möchten, verwenden Sie am besten den RGB-Farbmodus.
2] Glätten
![]()
Ein weiterer Grund für das Erscheinen von Pixelgrafiken beim Wechsel von Illustrator zu Photoshop ist, wenn Anti-Aliasing nicht aktiviert ist. Wird Anti-Aliasing nicht aktiviert, wenn das Bild in Illustrator erstellt wurde, kann dies zu Pixelbildung führen, wenn das Bild in Photoshop platziert wird. Anti-Aliasing glättet gezackte Kanten in digitalen Bildern, indem die Farben der Pixel am Rand gemittelt werden.
Sie können diese Einstellungen auswählen, um den gewünschten Bildtyp und das gewünschte Aussehen zu optimieren:
Ihr Schutz ist abgelaufen Virus
- Ohne Kantenglättung – Dadurch wird kein Anti-Aliasing auf die Illustration angewendet, sodass die Ränder der Illustration möglicherweise verpixelt aussehen, was in Ordnung ist, wenn Sie dies möchten.
- Künstlerische Optimierung - Wendet Anti-Aliasing auf alle Objekte und Texte an.
- Typ optimiert – Wendet das Anti-Aliasing an, das für den angegebenen Typ am besten geeignet ist. Aktivieren Sie diese Option für geglätteten Text.
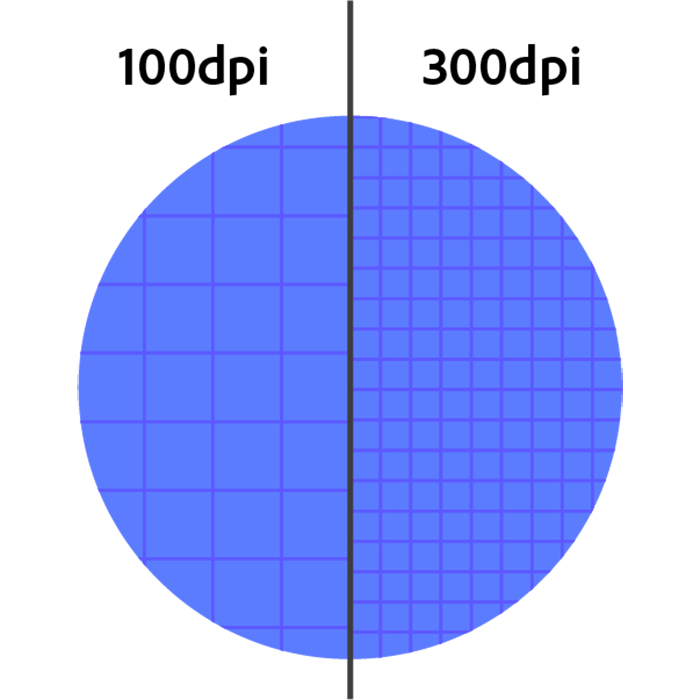
3] Erlaubnis 
Bei der Arbeit in Illustrator oder Photoshop gilt: Je höher die Auflösung, desto höher die Bildqualität. Je höher die Anzahl der Pixel pro Zoll (PPI), desto besser die Bildqualität, da mehr Bilder pro Quadratzoll vorhanden sind. Eine 300-PPI-Grafik ergibt eine hochwertige Grafik, wenn sie in Photoshop platziert wird.
Bitte beachten Sie, dass die Datei umso größer wird, je höher die Qualitätseinstellungen sind. Hochwertige Vektordateien können ziemlich groß sein. Es ist sehr wichtig, Qualität und Größe auszugleichen; Daher ist es sehr wichtig zu wissen, wofür das Kunstwerk verwendet wird, damit Sie wissen, ob es groß und von hoher Qualität sein muss. Wenn es sich um einen großen Druckauftrag handelt, sind 300 PPI besser; Wenn dies für die Anzeige auf Bildschirmen ist, reichen 72 PPI aus.
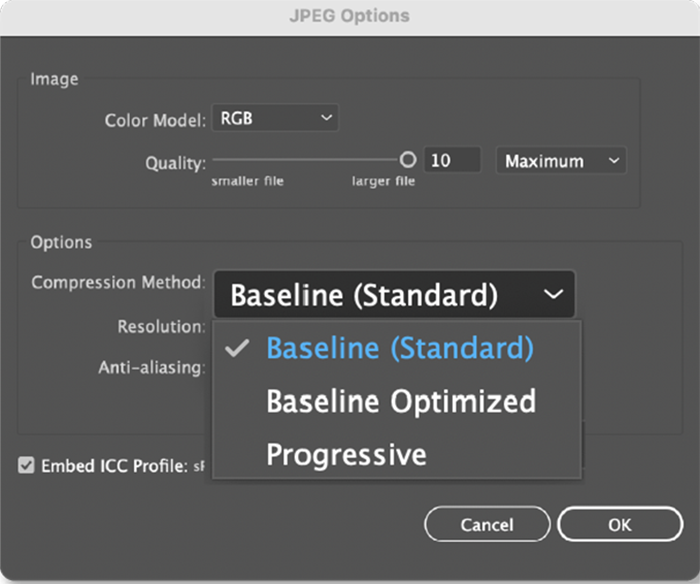
4] Kompressionsverfahren 
Wenn Sie sich entscheiden, Ihre Arbeit zu speichern, legen Sie sie in Photoshop ab und stellen Sie sicher, dass Sie die richtige Komprimierungsmethode auswählen. Durch die Komprimierung wird eine Datei kleiner und einfacher zu speichern und über digitale Medien wie das Internet und Speichergeräte zu übertragen. Das JPEG-Dateiformat ist eine Komprimierungsmethode, nicht nur ein Dateiformat. JPEG komprimiert Ihre Grafik und die Qualität verschlechtert sich jedes Mal, wenn die Datei im JPEG-Format gespeichert wird. Dies wirkt sich auf die Datei aus, wenn sie als JPEG aus Illustrator gespeichert und dann in Photoshop platziert wird. Die Datei kann verpixelt werden und qualitativ schlechter aussehen als in Illustrator. Wenn Sie JPEG verwenden möchten, verwenden Sie es am besten als letzten Schritt, wenn Sie möchten, dass eine kleine Datei digital übertragen wird.
So fügen Sie eine Illustrator-Illustration in Photoshop ein, um die Qualität beizubehalten
Sie möchten Illustrator-Dateien in Photoshop öffnen und die Qualität beibehalten. Sie würden Illustrator nicht zum Erstellen der Datei verwenden, wenn Sie nicht die beste Qualität und keine Pixel anzeigen möchten. Es gibt mehrere Möglichkeiten, dies zu erreichen:
Ziehen Sie die Illustrator .AI-Datei in Photoshop.
Das bearbeitbare Dateiformat von Illustrator ist .AI. Mit diesem Dateiformat speichern Sie eine Illustrator-Datei, damit Sie später Änderungen vornehmen können. Sie können dieses Dateiformat in Photoshop öffnen, indem Sie Photoshop öffnen und dann auf die Datei klicken und sie in Photoshop ziehen. ![]()
Das Fenster PDF-Importoptionen wird angezeigt. Die Datei wird als hochwertiges PDF importiert. Sie können die Auflösung und andere Optionen ändern, wenn Sie möchten. Wenn Sie mit der gewünschten Auswahl fertig sind, klicken Sie auf Bußgeld zum Bestätigen oder Drücken Stornieren schließen, ohne die Datei zu importieren.
Windows Server Update Services reparieren
Kopieren und Einfügen
Während Sie in Illustrator arbeiten, können Sie die Zeichnung kopieren und dann Photoshop öffnen und direkt auf der Leinwand einfügen. Klicken Sie dazu einfach auf das Bild oder den Text und gehen Sie dann zu Bearbeiten Dann Kopieren , dann öffnen Sie Photoshop, erstellen ein neues Dokument, wählen dann Bearbeiten und dann Einfügen. ![]()
Wenn Sie drücken Einfügung Es erscheint ein Fenster mit vier Optionen, die Sie einfügen können. Optionen sind Smart-Objekt, Pixel, Pfad und Formebene. Je nachdem, was kopiert wurde (Text oder Bild), führen einige der Optionen zum Einfügen als zu unterschiedlichen Ergebnissen.
Als Smart-Objekt einfügen
Beim Einfügen als Smart-Objekt wird der Text oder das Bild genauso in Photoshop eingefügt, wie es in Illustrator aussieht. Sie können es jedoch nicht in Photoshop bearbeiten. Als Smart-Objekt einfügen ermöglicht es Ihnen, ein Bild oder Text zu bearbeiten. Dies ist die beste der vier Optionen zum Einfügen als.
Um Text oder ein Bild zu bearbeiten, gehen Sie zum Ebenenbedienfeld von Photoshop, klicken Sie mit der rechten Maustaste auf den Namen der Ebene und wählen Sie aus Inhalt bearbeiten . Es wird eine Meldung angezeigt, die Sie darüber informiert, wie Sie Ihre Änderungen speichern können, damit sie in Photoshop wiedergegeben werden. Sie klicken auf „OK“ und gelangen zum Dokument in Illustrator; dann bearbeitest du text oder bild und klickst dann Strg + C oder gehe zu Datei Dann Speichern speichern. Wenn Sie zu Photoshop zurückkehren, werden die Änderungen dort widergespiegelt.
Als Pixel einfügen
Wenn ein Bild oder Text als Pixel eingefügt wird, wird es in Photoshop genauso angezeigt wie in Illustrator. Das Bild oder der Text kann nicht bearbeitet werden, es sei denn, Sie gehen zurück zu Illustrator und bearbeiten es und kopieren es dann erneut und fügen es wieder ein. Mit dieser Option wird die Datei reduziert und wenn die Quelle in Illustrator verloren geht, muss sie von Grund auf neu erstellt werden. Die Option „Als Pixel einfügen“ hinterlässt Text oder ein Bild verpixelt, wenn es eine etwas niedrige Auflösung hat.
Windows 10 WPS funktioniert nicht
Als Pfad einfügen 
Diese Einfügeoption erstellt einen Arbeitspfad in der Form des in Photoshop eingefügten Bildes. Sie werden den Pfad nicht auf der Registerkarte „Ebenen“ im Bedienfeld „Ebenen“ sehen, Sie müssen auf die Registerkarte „Pfad“ im Bedienfeld „Ebenen“ klicken.
Als Formebene einfügen 
Die Option Als Formebene einfügen fügt das Bild als flaches Objekt mit der aktuellen Vordergrundfarbe ein, die zum Füllen verwendet wird. Dadurch sieht das Bild wie eine Silhouette aus. Das Objekt ist eine Vektormaske und kann nicht bearbeitet werden, außer zum Ändern der Farbe.
Beachten Sie, dass unabhängig von der Methode, mit der Sie ein Bild von Illustrator nach Photoshop übertragen, das Bild verpixelt aussieht, wenn Sie zu stark hineinzoomen. Dies sollte nicht mit Pixelbildung verwechselt werden, bei der das Bild von schlechter Qualität ist.
Lesen: So beheben Sie Schriftprobleme in Illustrator
Warum sind Vektorgrafiken in Photoshop verpixelt?
Photoshop rastert das Bild mit Pixeln, anstatt ein Vektor zu bleiben; Dadurch wird die Qualität verringert, indem es verpixelt wird. Sie können es beim Platzieren entweder als Smart-Objekt speichern oder die Auflösung erhöhen. Sobald Sie eine Datei reduziert haben, wird sie in Pixel konvertiert, egal ob Vektor oder nicht. Die einzige Möglichkeit, einen Vektor als Vektor zu behalten, besteht darin, ihn als intelligentes Objekt zu speichern und die Ebenen zu speichern.
Was ist ein Smart-Objekt in Illustrator oder Photoshop?
A intelligentes Objekt Dies ist die Ebene, die die Bilddaten enthält. Ein Smart-Objekt ist wie ein Container, der die ursprünglichen Bilddaten enthält. Wenn eine Ebene durch Größenänderung, Neigung usw. geändert wird, tragen die gespeicherten Daten dazu bei, dass die Ebene ihre ursprüngliche Qualität behält. Smart-Objekt-Pixel können nicht direkt bearbeitet werden, daher wird ein Smart-Objekt normalerweise zerstörungsfrei bearbeitet. Die Größe der Ebene muss geändert (gerastert) werden, damit die Pixel geändert werden.